AI Integration
-
AI
-
HTML
-
CSS
-
Javascript
-
API
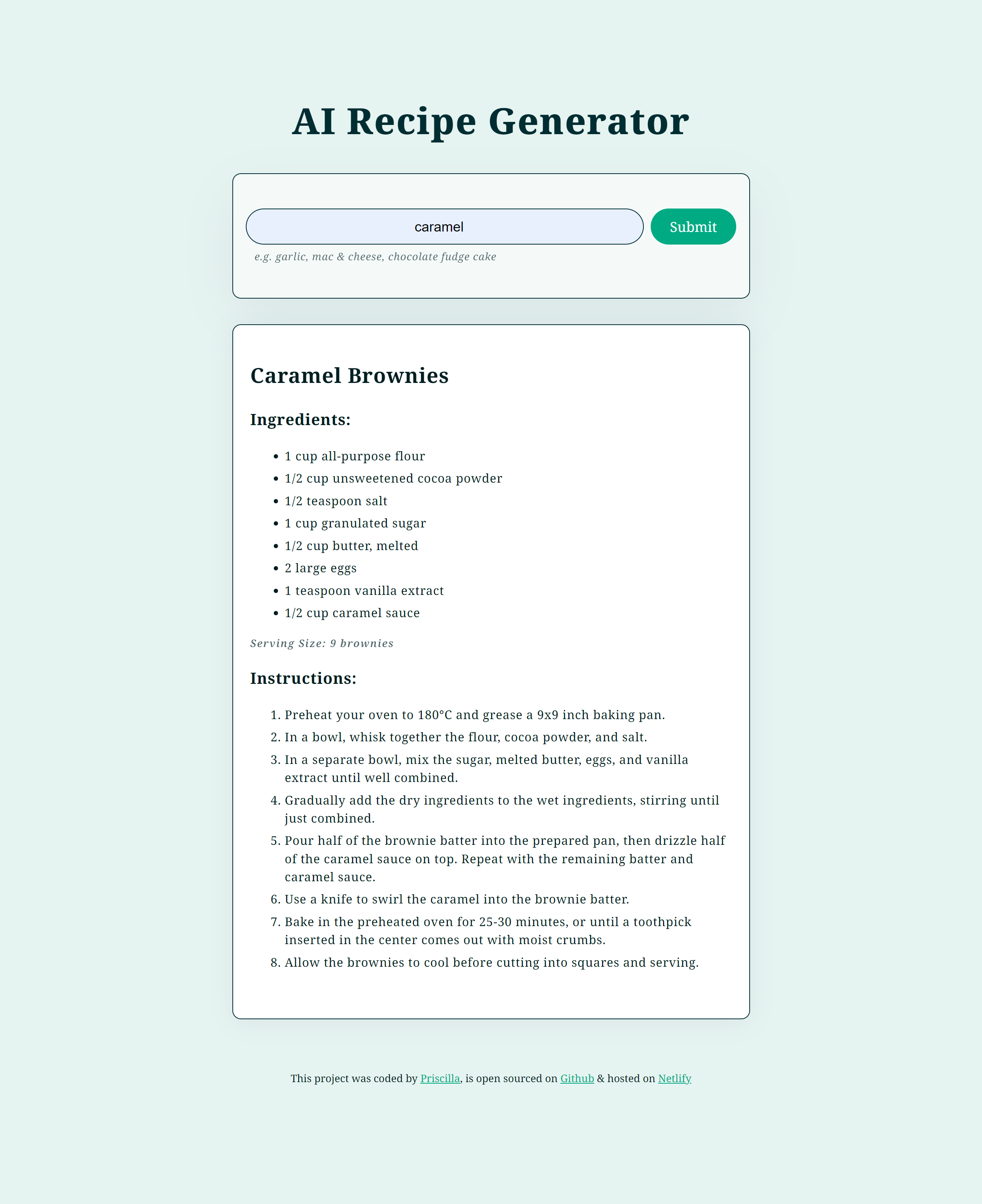
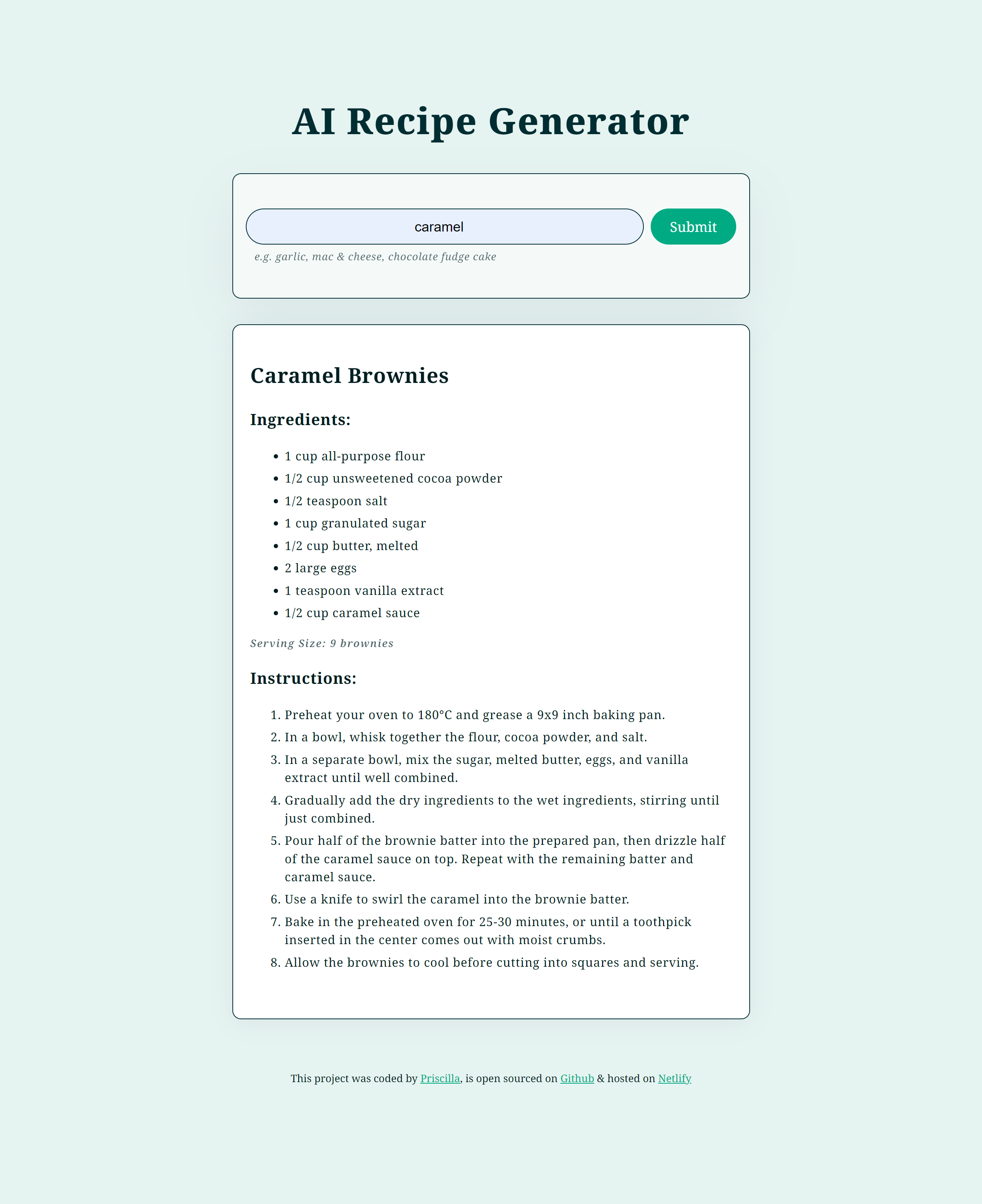
Integrating AI into my JavaScript code, this recipe generator provides
recipes based on the user's chosen ingredients. Want to cook up a
storm? Give this AI recipe generator a try!

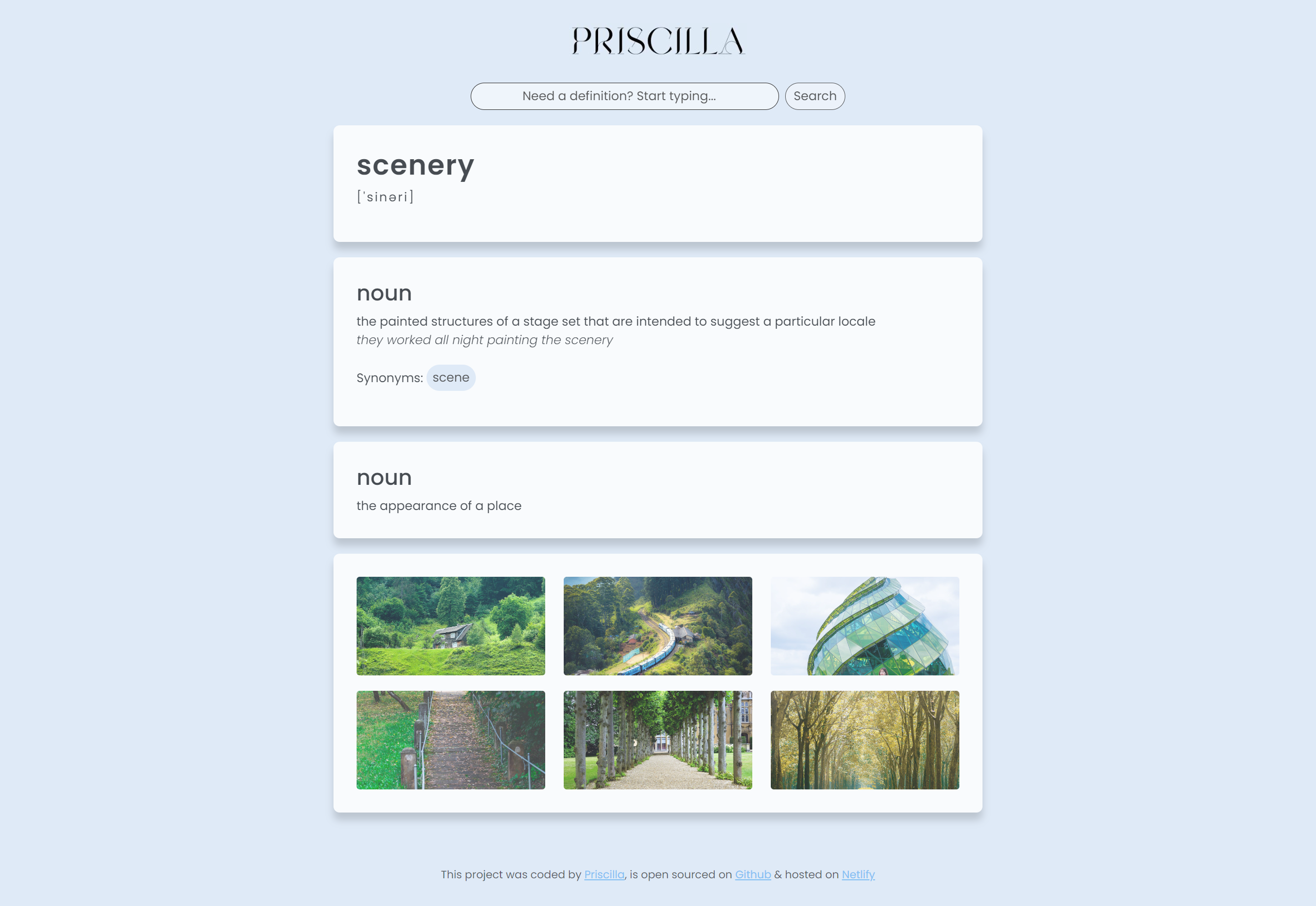
React App
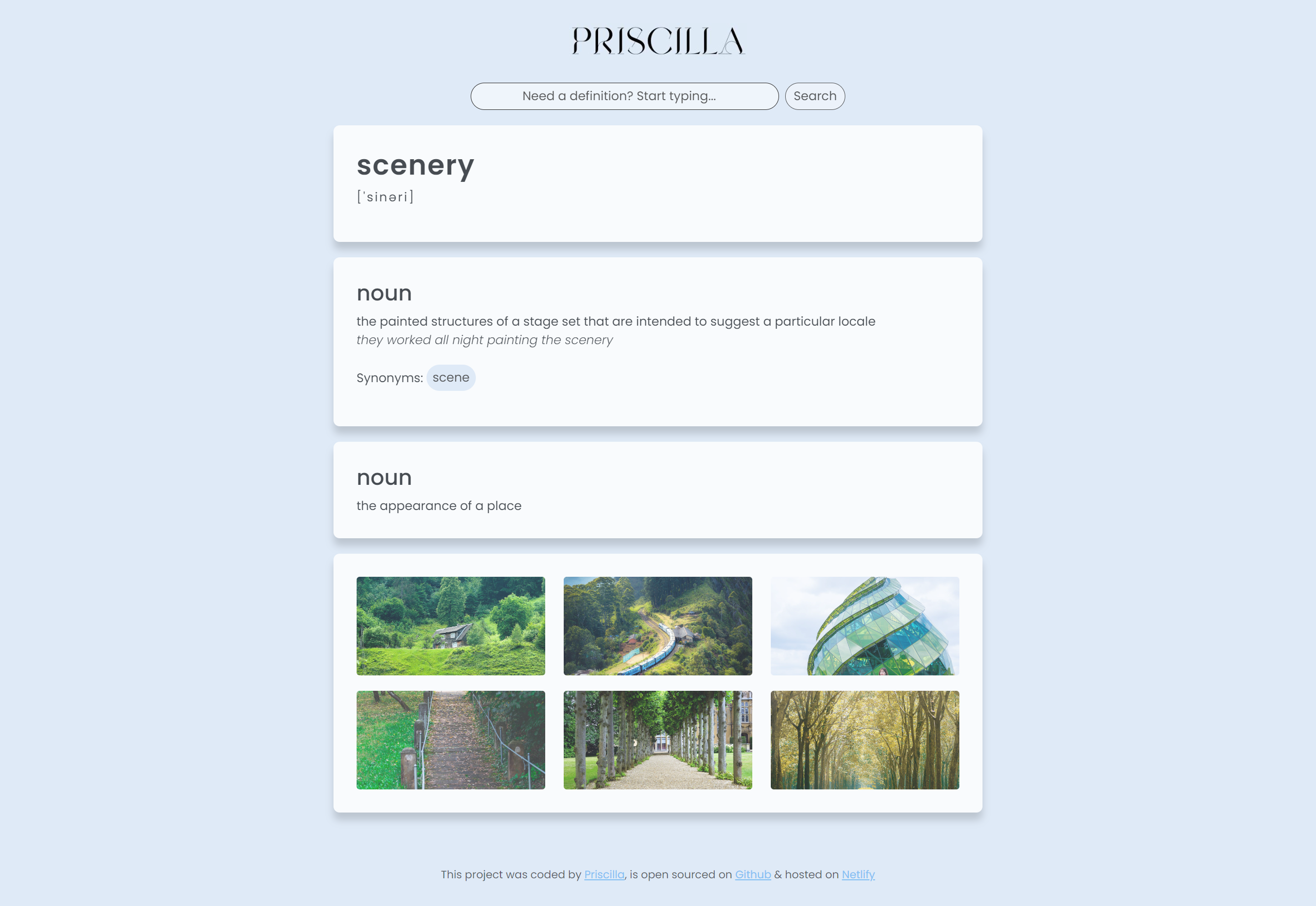
An interactive dictionary application using React, featuring dynamic
functionality and API integration for definitions and relevant images.
Dive into the world of words today!

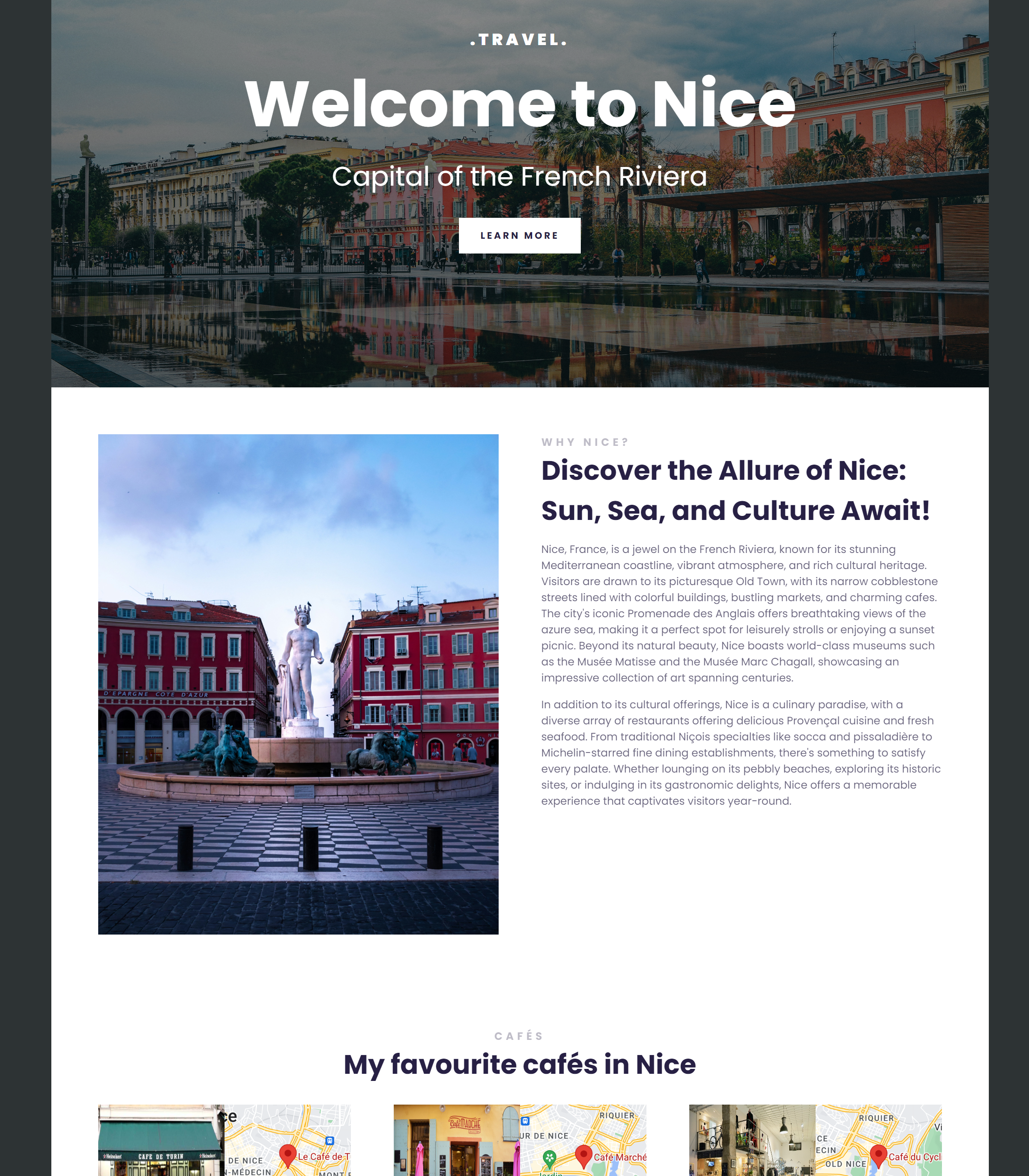
Landing Page
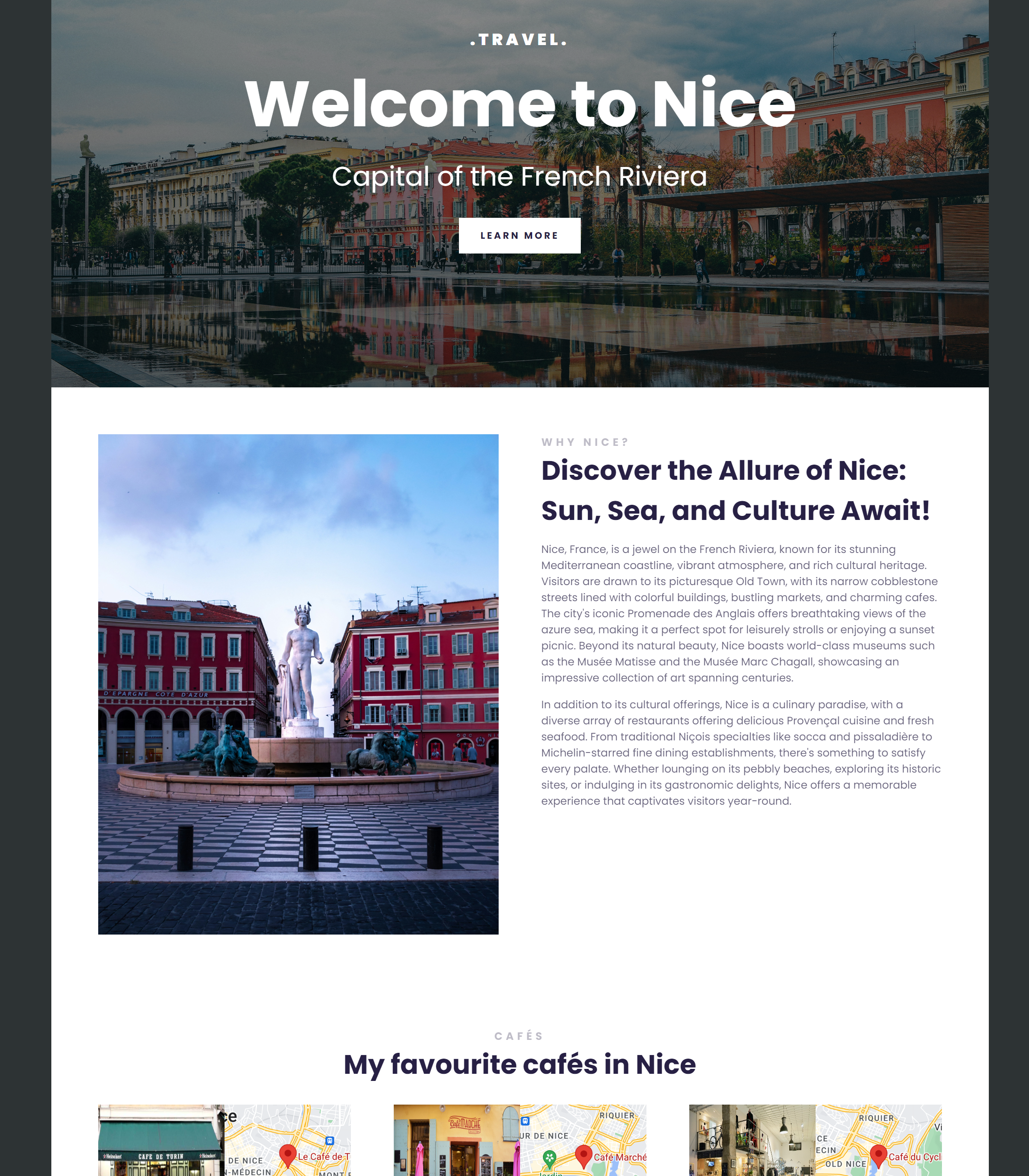
Using only HTML and CSS, this travel landing page showcases embedded
apps like Google Maps and Instagram, creating a fun and engaging
experience. Check it out and start your virtual journey!

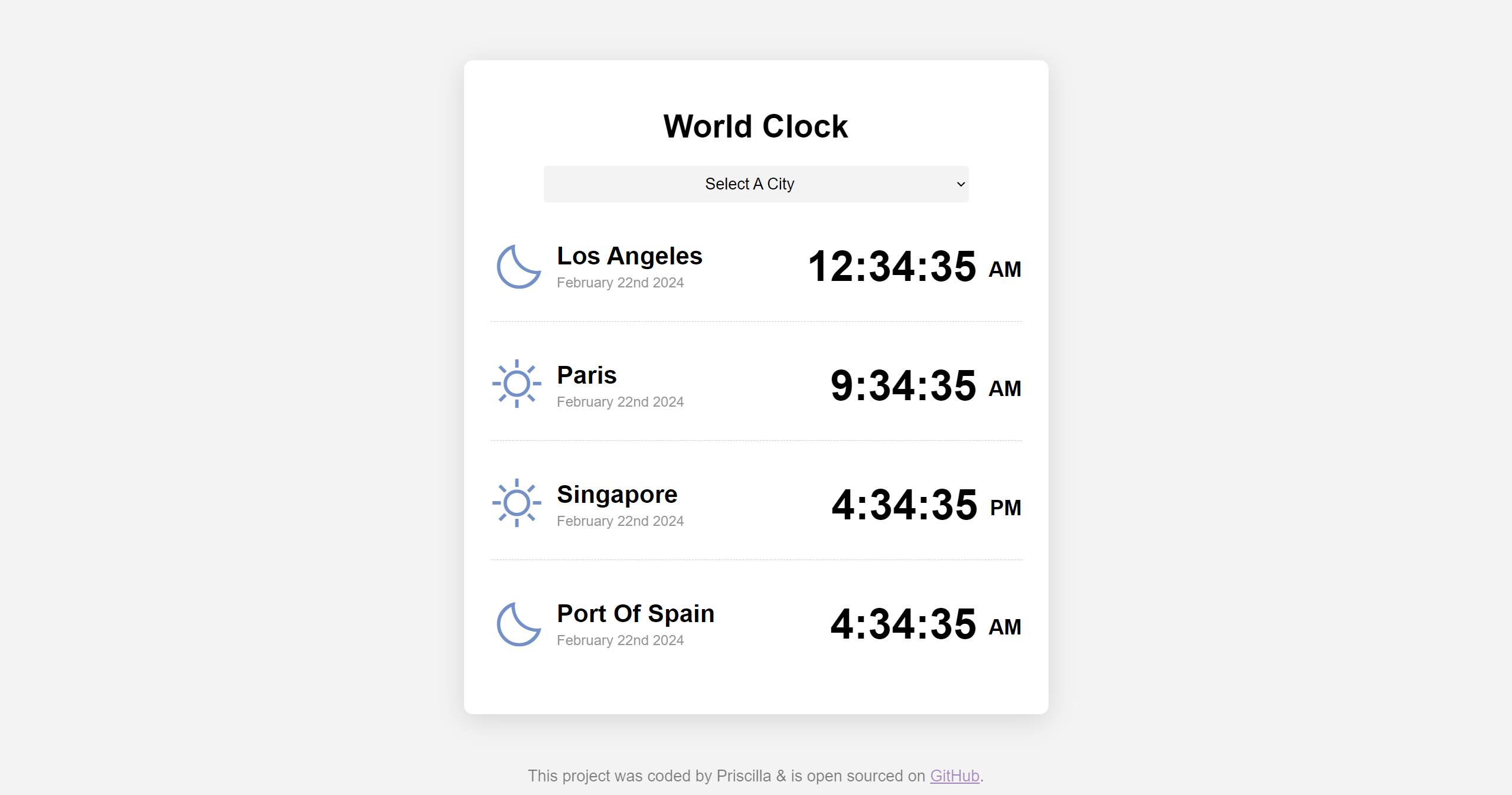
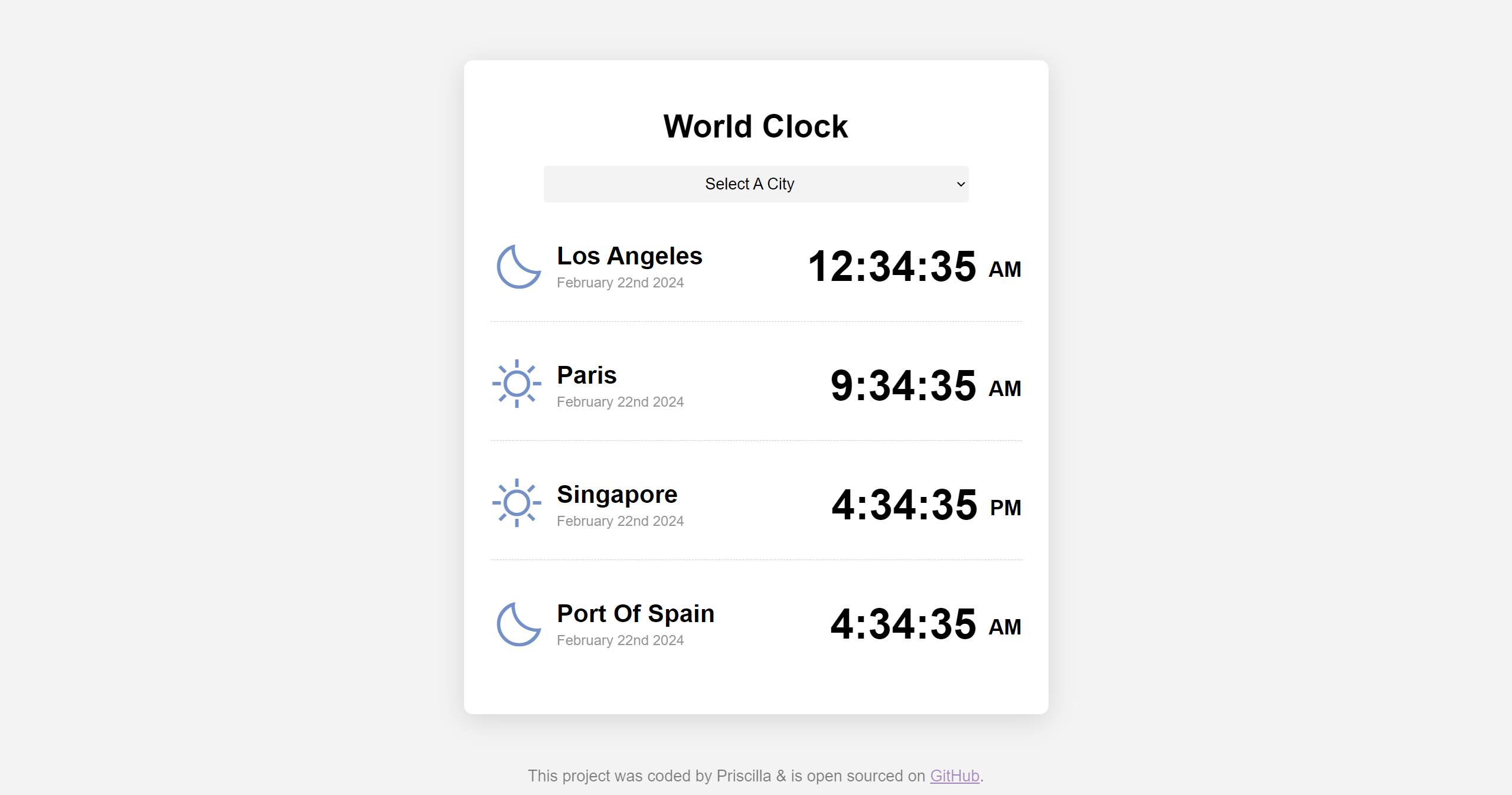
Live Data App
This clock app offers users the ability to view the times of
predetermined countries using live data with precision and ease.
A mobile version was not required for the course.

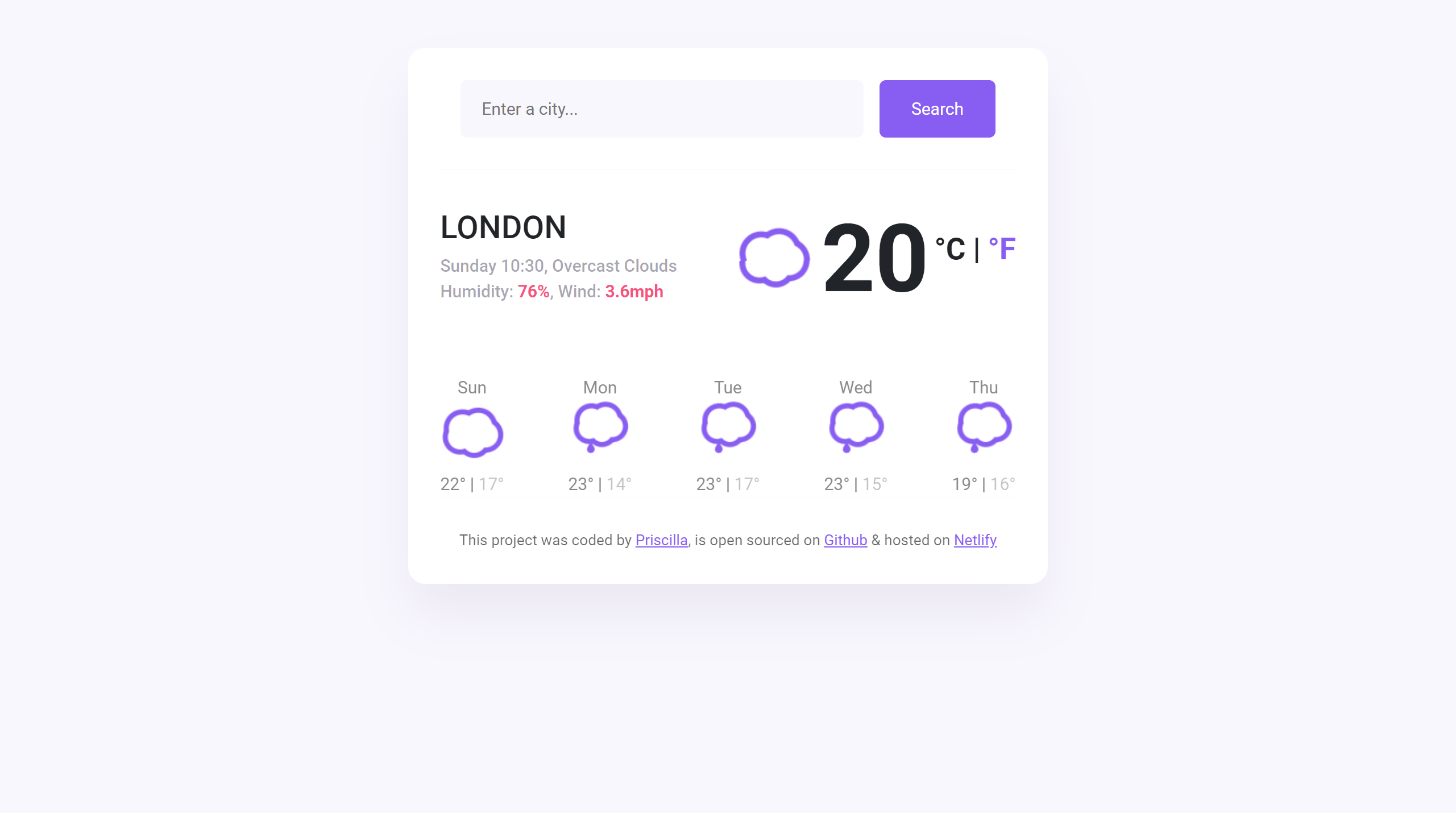
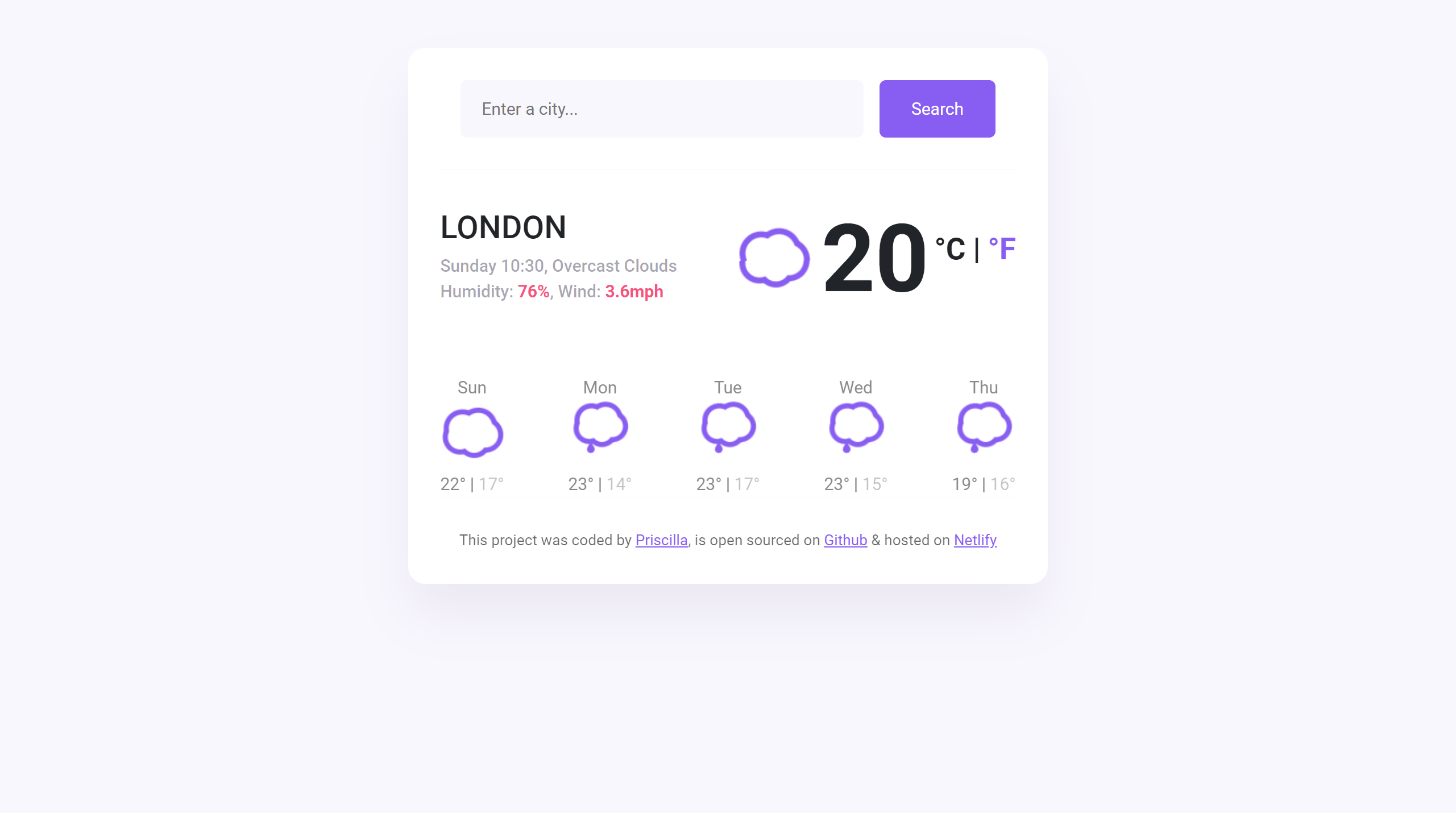
Live Data App
A fully functional weather app where users can easily search for a
city and check the temperature in Celsius or Fahrenheit. See what the
weather’s like today!

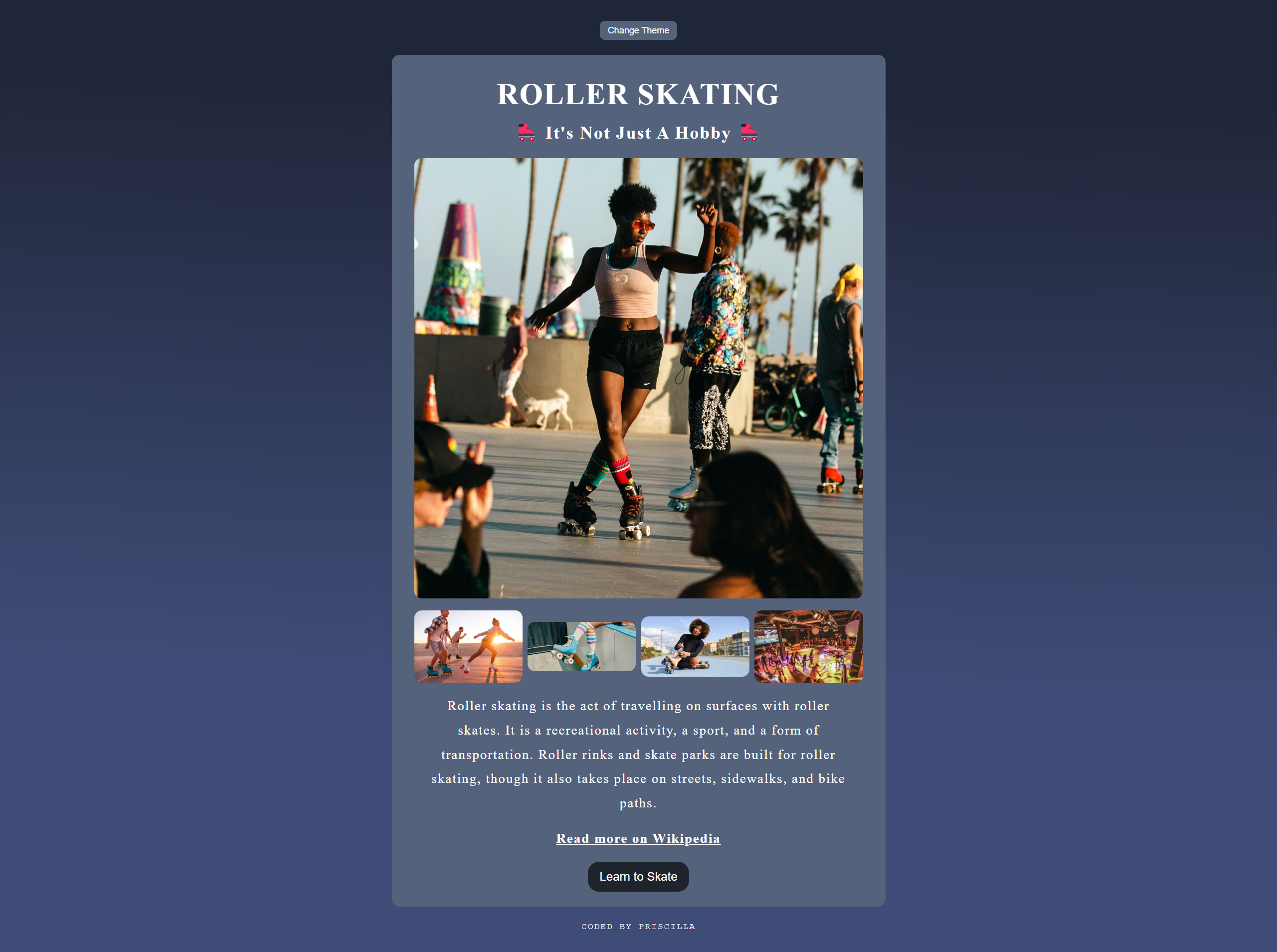
Landing Page
This landing page demonstrates the feature to toggle between light and
dark themes.
A mobile version was not required for the course.

HTML
<div id="error-container">
<div id="error-image-wrapper">
<picture style="position: relative">
<source media="(min-width:658px)"
srcset="/desktop-client-image.jpg">
<img src="/mobile-client-image.jpg" style="width:100%;">
</picture>
</div>
<div id="error-content" class="error-content">
<h1 class="error-heading">PAGE NOT FOUND</h1>
<h2 id="error-subtitle" class="error-subtext">But there's lots to
discover</h2>
<div id="error-links">
<a href="/new-arrivals" class="error-cta">NEW
ARRIVALS</a>
<a href="/handbags" class="error-cta">HANDBAGS</a>
<a href="/purses" class="error-cta">PURSES</a>
<a href="/accessories" class="error-cta">ACCESSORIES</a>
</div>
<br><p id="error-subparagraph" class="error-subtext"
style="line-height: 1.5; text-wrap: balance;">Sorry, we couldn't find
the page you were looking for. <br>Please try searching for
something else, or browse our most popular categories
above.</p>
<p class="error-subtext" style="line-height: 1.5; text-wrap:
balance;">Have a question? Our <a href="/help/contact-us"
style="text-decoration: underline; color: #000;">customer
services</a> team will be happy to help.</p>
</div>
</div>
CSS
@media screen and (max-width: 657px) {
#error-container {
min-height: 527px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-end;
background: #fff;
background-position: center top;
background-repeat: no-repeat;
background-size: cover;
}
#error-content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
line-height: 1.5;
}
#error-content br {
display: none;
}
#error-links {
text-align: center;
}
.error-cta {
width: 150px !important;
display: inline-block;
}
#error-subtitle {
margin-bottom: 25px;
}
#error-subparagraph {
margin-top: 25px;
}
}
@media screen and (min-width: 658px) {
#error-container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
background-position: center top;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
#error-image-wrapper {
width: 100%;
}
.error-content {
/*display: flex; flex-direction: row;*/
width: 55%;
text-align: center;
display: flex;
align-items: center;
flex-direction: column;
position: absolute;
top: 50%;
left: 25%;
transform: translate(-50%, -50%);
}
.error-cta {
width: 150px !important;
display: inline-block;
}
}
HTML
<div id="vs-container">
<div id="vs-header-image-wrapper">
<picture style="position: relative">
<source media="(min-width:658px)"
srcset="client-desktop-image.jpg">
<img src="mobile-client-image.jpg" style="width:100%;">
</picture>
</div>
<div id="vs-content">
<h1 class="virtual-heading" id="vs-title">Your Virtual
<br>Shopping Service</h1>
<div id="vs-links">
<a href="#" target="_blank" class="virtual-cta">GET
SHOPPING</a>
<a href="#" target="_blank" class="virtual-cta">BROWSE THE
CATALOGUE</a>
</div>
<p class="virtual-subtext" id="virtual-copy-one">Want to take a
closer look at the bag you can’t stop thinking about? Or get expert
advice on which style to choose?
<br><br>Our virtual shopping service via WhatsApp connects
you with our team, so you can have a chat and browse our catalogue of
latest styles from home.</p>
</div>
</div>
<p class="virtual-heading">Open Monday – Friday, 9am – 6pm
</p>
<p class="virtual-subtext">Schedule an appointment for a
one-to-one call or simply chat via text on WhatsApp <br>
Join livestreams to be among the first to see a new collection
<br> Browse our online catalogue <br>
Quick
and secure payment and shipment with Next Day Delivery</p>
<div id="vs-footer-image-wrapper">
<picture style="position: relative">
<source media="(min-width:658px)"
srcset="/client-desktop-image.jpg">
<img src="/mobile-client-image.jpg" style="width:100%;">
</picture>
</div>
CSS
@media screen and (max-width: 657px) {
.virtual-heading {
text-transform: uppercase; font-weight: 500
!important; font-size: 1.3rem; letter-spacing: 3px; color: #000;
margin-bottom: 23px; text-align: center;}
.virtual-subtext {
font-weight: 500 !important; font-size: 1rem
!important; line-height: 1; color: #000; margin: 0.5rem auto;
text-align: center; line-height: 2; text-wrap: balance;}
.virtual-cta {
font-size: 0.75rem; color: #fff; background-color:
#2d2d2d; border: 2px solid #2d2d2d; /*border-radius: 32px;*/ cursor:
pointer; /*margin: 0.5rem 1rem;*/ margin: 7px auto 5px !important;
padding: 0.5rem 0.8rem; text-transform: uppercase; width: 230px;}
#virtual-copy-one {margin-bottom: -23px; margin-top: 25px; padding: 0
10px;}
#virtual-copy-two {margin-top: -40px;}
#vs-container {
min-height: 527px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-end;
background: #fff;
background-position: center top;
background-repeat: no-repeat;
background-size: cover;
}
#vs-content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
line-height: 1.5;
}
#vs-links {
text-align: center;
}
.virtual-cta {
display: inline-block;
}
}
@media screen and (min-width: 658px) {
.virtual-heading {text-transform: uppercase; font-weight: 500
!important; font-size: 1.5rem !important; letter-spacing: 3px; color:
#000; text-align: center;}
.virtual-subtext {font-weight: 500; font-size: 1.1rem !important; color:
#000; margin: -0.3rem auto -2.5rem !important; line-height: 1;
text-align: center; line-height: 2; text-wrap: balance;}
.virtual-cta {font-size: 0.75rem !important; color: #fff !important;
background-color: #2d2d2d !important; margin: 0 auto 20px !important;
border: 2px solid #2d2d2d; /*border-radius: 32px;*/ cursor: pointer;
text-transform: uppercase; width: 230px; padding: 0.5rem;}
#virtual-copy-one {margin-bottom: -5px;}
#virtual-copy-two {margin-top: -70px; margin-bottom: 25px;}
#vs-container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
background-position: center top;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
#vs-header-image-wrapper {
width: 100%;
}
#vs-content {
width: 45%;
text-align: center;
display: flex;
align-items: center;
flex-direction: column;
position: absolute;
top: 50%;
left: 28%;
transform: translate(-50%, -50%);
}
#vs-title br {
display: none;
}
.virtual-cta {
display: inline-block;
}
}
HTML
<a href="/collectibles/kentucky-derby" class="kd-landing-collab-main"
title="Radley X Kentucky Derby" style="background-position: center
bottom; background-repeat: no-repeat; background-size: cover; ">
<div id="kd-landing-collab-main-container"
style="background-position: 30% top; background-repeat: no-repeat;
background-size: cover; display: flex; flex-wrap: nowrap;
flex-direction: column; color: #fff;text-align: center;
background-color: #cdc6c0;">
<div id="kd-landing-collab-img-wrapper" style="display: flex;
flex-direction: column; align-items: center; flex-wrap: wrap;
align-items: center;">
<img class="kd-landing-desktop-img-logo"
src="/content/dam/radleyandcoltd/ecommerce/kentucky-derby/landing-page/Radley_KD_SVG.svg">
</div>
<div id="kd-landing-collab-main-text" style="display: flex;
flex-wrap: wrap; flex-direction: column; align-items: center;">
<!--right container -->
<div style="display: flex;flex-direction: column;align-items:
center;">
<h2 class="homepage-heading"
id="kd-landing-collab-main-title">FROM LONDON TO
LOUISVILLE</h2>
<div style="display: flex;justify-content: center;/* padding-bottom:
1rem; */">
<p class="homepage-subtext"
id="kd-landing-collab-main-secondary-headline" style="line-height: 1.5;
text-wrap: balance;">Our new collection designed for the 150th
Kentucky Derby</p>
</div>
</div>
<div id="kd-landing-collab-main-cta-section" style="display: flex;
justify-content: center; width: 100%;"><p class="homepage-cta"
style="text-align: center; font-size: 12px; padding: .5rem;">SHOP
NOW</p></div>
</div>
</div>
</a>
CSS
@media screen and (max-width: 657px) {
#kd-landing-collab-main {}
#kd-landing-collab-main-container {background-image:
url('/client/mobile-client-image') !important;min-height: 760px;
justify-content: flex-end; align-items: flex-end; position:
relative;}
#kd-landing-collab-main-text {width: 100%;}
#kd-landing-collab-main-copy {font-size: 1.3rem !important; font-weight:
400 !important; margin: 0.5rem auto 0.2rem; line-height: 1.2
!important;}
#kd-landing-collab-main-secondary-headline {text-wrap: pretty;}
#kd-landing-collab-main-cta-section {margin: 7px auto;}
#kd-landing-collab-main-cta {}
#kd-landing-collab-main-terms {font-size: 12px; margin: 5px auto 5px;
padding: 0 9px; position: relative; top: 135px;}
#kd-landing-collab-img-wrapper {position: relative; transform:
translate(0, -307%); margin: 0 auto;}
.kd-landing-desktop-img-logo {height: 120px;}
#kd-intro-copy, #kd-blog-cta {text-align: center; text-wrap:
balance;}
#kd-intro-two, #kd-blog-cta {margin: 1.8rem auto !important;}
#kd-intro-one {margin: -1rem auto 1.8rem !important;}
}
@media screen and (min-width: 658px) {
#kd-landing-collab-main {}
#kd-landing-collab-main-container {background-image:
url('/client/desktop-client-image') !important;min-height:
530px;justify-content: center;align-items: flex-start;}
#kd-landing-collab-main-text {width: 50%; }
#kd-landing-collab-main-title {}
#kd-landing-collab-main-copy {margin: -0.3rem auto 1.5rem !important;
line-height: 1.4 !important; font-weight: 400 !important;}
#kd-landing-collab-main-cta-section {}
#kd-landing-collab-main-cta {}
#kd-landing-collab-main-terms {font-size: 12px; margin: 75px 0 10px;
width: 50%; padding: 0 5px;}
#kd-landing-collab-img-wrapper {width: 50%;}
.kd-landing-desktop-img-logo {height: 154px;}
#kd-intro-copy, #kd-blog-cta {text-align: center; text-wrap:
balance;}
#kd-intro-one, #kd-intro-two, #kd-blog-cta {margin: 2rem auto
!important;}
}
@media screen and (min-width: 1024px) {
#kd-landing-collab-main {}
#kd-landing-collab-main-container {}
#kd-landing-collab-main-text {}
#kd-landing-collab-main-cta-section {}
#kd-landing-collab-main-cta {}
}
HTML
<button class="theme-button">
Change Theme </button>
<div class="container">
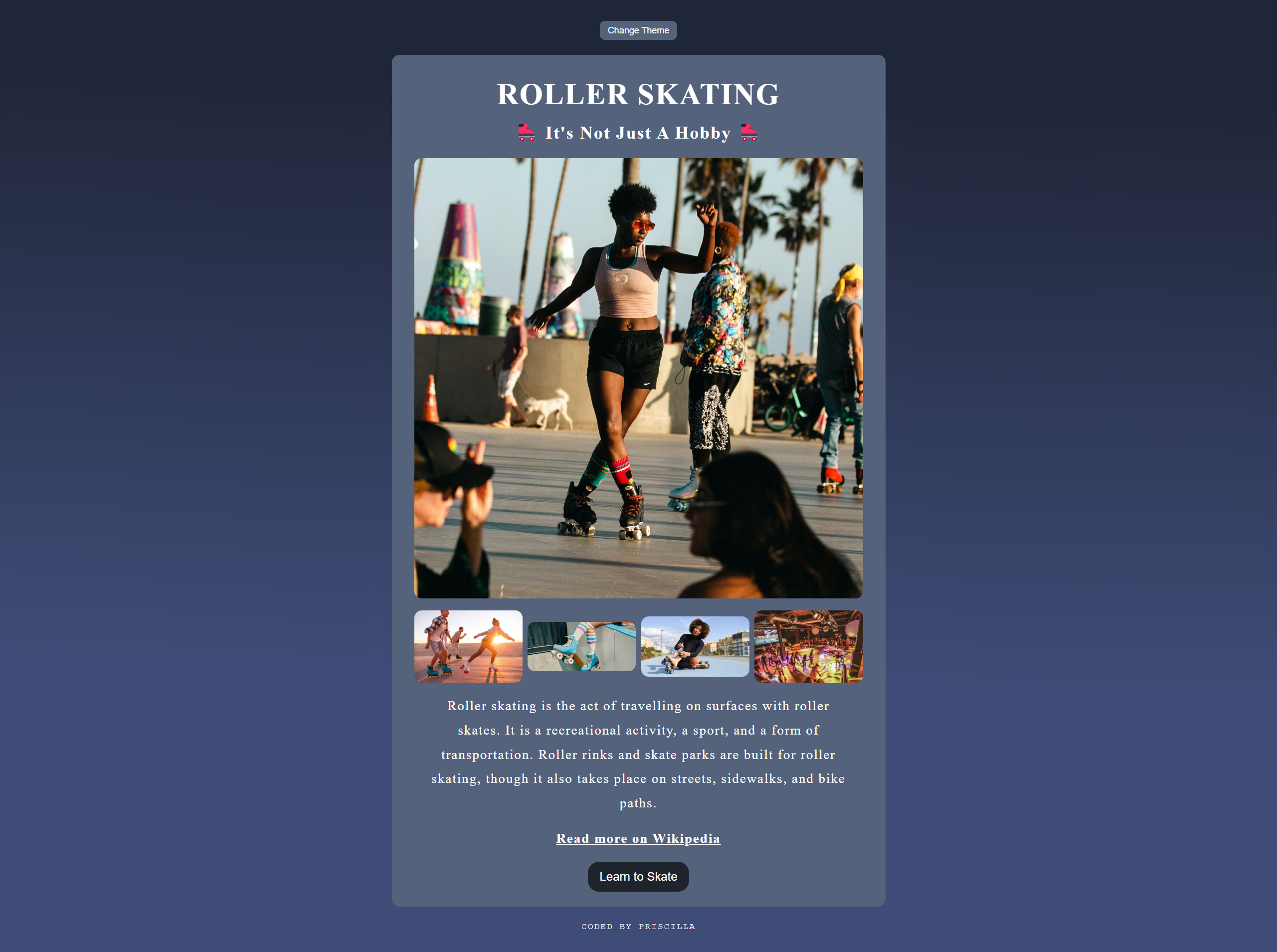
<h1>Roller Skating</h1>
<h2>🛼 It's not just a hobby 🛼</h2>
<a href="https://en.wikipedia.org/wiki/Roller_skating"
target="_blank">
<img src="
https://s3.amazonaws.com/shecodesio-production/uploads/files/000/097/968/original/rollerskates.jpg?1695458536"
alt="woman roller skating" class="rollerskating-intro-image">
</a>
<div class="image-grid">
<img src="
https://s3.amazonaws.com/shecodesio-production/uploads/files/000/098/112/original/group_inline_skates.jpg?1695565924"
alt="group of people roller skating">
<img
src="https://s3.amazonaws.com/shecodesio-production/uploads/files/000/098/111/original/blue_skates.jpg?1695565918"
alt="close up of blue roller skates">
<img
src="https://s3.amazonaws.com/shecodesio-production/uploads/files/000/098/114/original/rollerskatinglead.jpg?1695566204"
alt="woman putting on her roller skates">
<img
src="https://s3.amazonaws.com/shecodesio-production/uploads/files/000/097/953/original/roller_rink.jpg?1695419915"
alt="people at a roller rink">
</div>
<p>
Roller skating is the act of travelling on surfaces with roller skates.
It is a recreational activity, a sport, and a form of transportation.
Roller rinks and skate parks are built for roller skating, though it
also takes place on streets, sidewalks, and bike paths.
<br>
</p>
<p>
<a href="https://en.wikipedia.org/wiki/Roller_skating"
target="_blank"> <strong> Read more on Wikipedia
</strong>
</a>
</p>
<button class="skate-button">
Learn to Skate </button>
</div>
<footer>Coded by Priscilla</footer>
JAVASCRIPT
function changeTheme() {
let body =
document.querySelector("body");
if (
body.classList.contains("dark")
) {
body.classList.remove("dark");
} else {
body.classList.add("dark");
}
}
let themeButton =
document.querySelector(
".theme-button"
);
themeButton.addEventListener(
"click",
changeTheme
);
function learnToSkate() {
let age = prompt("How old are you?");
if (age < 18) {
alert(
"Unfortunately, you won't be able to learn to skate with us 🥺"
);
} else {
let name = prompt(
"Tell us your name?"
);
let email = prompt(
"What is your email address?"
);
alert(
"Hi " +
name +
"! Thank you for your interest. We will get in touch with you soon
😊"
);
}
}
let skateButton =
document.querySelector(
".skate-button"
);
skateButton.addEventListener(
"click",
learnToSkate
);